Like any programming environment, programs and applications are created through a set of successive steps.
The first application in appinventor mit, usually hello world, is characterized by the basics of working in the programming environment and identifying its output, and this is done in the appinventor mit through the MIT ai companion interface.
mit appinventor first app
App Objectives
- Start using the AppInventor2 website.
- Use and customize tools in the Designer screen.
- Dealing with blocks.
App Tools
Tool: Label
Name: Hello World
Use:
- Generally used to show texts on the screen.
- Used in the application to show a hint to the user of how the application works.
Tool: Button
Name: Click Me
Use:
- Pressing it to perform an event or function. Use in the app to show
- the user "Hello World" in the title element.
Steps
flow this video.
App Blocks
App Preview
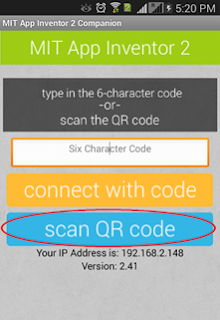
1. Install the (MIT AI2 Companion) application from the Google Play Store on the Android or IOS device.
2. You must be an Internet connection for both the computer and the phone through the same network.
3. Open the "Connect" menu on the "App Inventor" platform and choose the "Al companion" command.
4. point the phone’s camera at the code that will appear on the screen, and press the (Scan QR code) button to launch the MIT ai companion application on the phone.
5. Click on the button "Hello World" which appears in the title element.
App QR
More about reviewing apps in appinventor mit.
Now you can move to build another app.
--------------------
See tutorials in Arabic.