One of the most important features of app inventor mit is that it uses all the capabilities of smart and mobile devices, and the App Inventor language includes blocks and programming events that enable this, and of course without writing codes.
Using Smart Devices Features in App Inventor 2
App Objectives
- Use some features of modern smart devices, such as the Text to Speech feature.
- Using a smartphone (AcceleometerSensor).
App Tools
Tool 1: AcceleometerSensor
Palette: Sensors
Name: AcceleometerSensor
Use: sense the movement of the mobile device.
Tool 2: text to speech
Palette: Media
Name: text to speech
Use: read the selected text.
Tool 3: Button
Palette: User Interface
Name: Talk to Me
Use: show the user "Halloo World" in the title element.
Steps
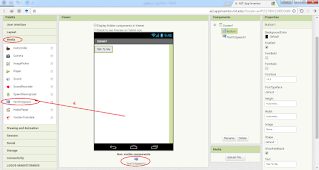
1. Create a new app in AppInventor, and give it the name "TalkToMe".
2. Drag the Button Tool from the Tools panel to the screen.
3. Change the text property of the button through the properties panel to "Tak To Me".
4. Drag the "text to speech" tool from the Media panel to the screen, so that it appears below the screen model.
Then set its properties, by choosing the language and dialect from the properties box.
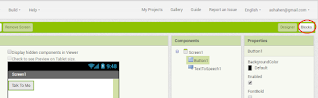
5. Move to the block mode by pressing the (Blocks) button.
6. Click on the button element (Button1) at the bottom of the screen (Screen1) on the left, to show all the events of the button in the browser (Viewer).
7. Click the Button1 click event block to appear in the block configuration area on the right.
8. Click on the TexttoSpeech1 item at the bottom of the screen (Screen1) on the left, all button events will appear in the Viewer.
9. Click the call event block for this element, and drag the button1 click event to appear in the block configuration area on the right.
10. Click the Text element at the bottom of the Build in the menu and then drag the empty text element to the end of the TextToSpeech block.
11. Type the text "Congratulations! You've made a new app." Inside the last text block.
This completes the application.
App Blocks
App Preview
There are many ways to preview apps in appinventor mit as we see.
1. Choose Al companion command from the Connect menu.
2. Point the phone's camera at the code that will appear on the screen, and press the (Scan QR code) button to launch the application on the phone.
3. Click the (Talk To Me) button in the app to hear the text "Congratulations! You've made a new app." from the smart device.
Steps Video
App QR
think about how to upgrade this app in appinventor mit.
--------------------
See tutorial in Arabic.