Using the phone while driving causes a lot of accidents that cause serious injuries and possibly death, sending and reading messages while driving causes most of these accidents, because it completely distracts the driver from the road.

No Texting While Driving app Create it yourself
App Objectives
- Use of word processing tools to send and receive text messages (SMS).
- Use the app inventor tinydb to save messages after closing the app.
- Use the Screen initialization procedure (Screen.Initialize) to load messages after launching the app.
- Use TextToSpeech tool to read the loaded text.
- Using the LocationSensor to define the current user location.
App Tools
Tool 1: Label
Palette: User Interface
Name: PromptLabel
Action: Show a hint to the user about how the app works.
Tool 2: Label
Palette: User Interface
Name: ResponseLabel
Action: Show the title of the response message.
Tool 3: TextBox
Palette: User Interface
Name: newResponseTextBox
Action: the user enters the text of the response message in which he will respond to those who send messages to him while driving.
Tool 4: TinyDB
Palette: Storage
Name: TinyDB1
Action: stored the response message in the database.
Tool 5: TextToSpeech
Palette: Media
Name: TextToSpeech1
Action: Reads loaded texts.
Tool 7: LocationSensor
Palette: Sensors
Name: LocationSensor1
Action: Senses the location of the device according to the coordinates of the geographical location.
Tool 8: Button
Palette: User Interface
Name: SubmitResponseButton
Action: activate user response.
Tool 9: Texting
Palette: Social
Name: Texting1
Action: word processing.
Steps
1. Create a new app in AppInventor and give it the name "NoTextingWhileDriving".
2. Change the screen title (Title) in the properties to (No Texting While Driving).
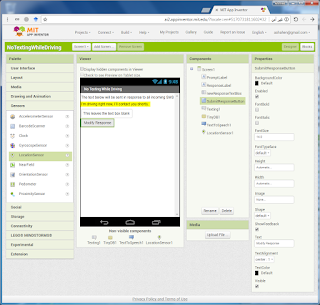
3. Add the components of a label, a text box, and a button, on the screen, as shown in the following figure, and set their properties as follows:
• Type the text "The text below will be sent in response to all SMS texts received while this app is running." The component in the Text property of the PromptLabel component.
• Set the Text property of the ResponseLabel to "I’m driving right now, I’ll contact you shortly.".
• Set the Text property of the NewResponseTextbox component to "This leaves the text box blank for the user's input".
• Set the Hint property of the NewResponseTextbox component to "Enter new response text".
• Set the Text property of the SubmitResponseButton component to "Modify Response".
• Add other components that do not appear on the application screen according to the provided tools.
Add behaviors to application components
After we have added and designed the application components and their arrangement on the screen, in this step we will adjust the behaviors of the components (behaviors) to respond to events (events) while the application is running.
Add automatic text response:
1. Go to the blocks screen, click the (Clock1) item, then drag the (Clock1.Timer) block to the area of the block.
2. Click on the Texting1 component under the Block Categories, then drag the Text1.message received block to the Blocks area. Then drag the (set Texting1.PhoneNum to) component (set Texting1.Message to) component (Texting1.SendMessage) into the (Texting1.MessageReceived) component.
3. The Address component (ResponseLabel) is specified below the block classes, and a block (ResponseLabel.Text) is dragged into the block (set Texting1.Message to).
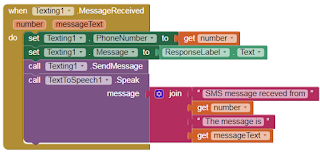
App Blocks
The components are as follows:
These blocks work when the device receives a message (SMS), the phone number that sent the message is recorded in the variable (get number), and the text of the message that is sent is determined from the address element (ResponseLabel) so that the components of the response message are ready for automatic transmission to whoever sent the message (SMS) received.
App Preview
2. Point the phone's camera at the code that will appear on the screen, and press the (Scan QR code) button to launch the application on the phone.
3. Use another mobile phone to send a message (SMS) to the phone running the application, and the application will automatically reply to you with the response message stored in it.
Enter a custom response:
At this stage of the application, we will enable the user to add his own message so that the application will send it to the user automatically.
The user enters the custom response message in the text box, then presses the button so that the entered message becomes his custom message.
To do this we follow these steps:
1. Go to the blocks screen, click the (SubmitResponseButton) item, then drag the (SubmitResponseButton.clic) block to the area of the block.
2. Click the Address element (ResponseLabel.) under the blocks area, then drag the (ResponseLabel.Text) block inside the (SubmitResponseButton.clic) block, then click the (NewResponseTextbox) element and drag the (NewResponseTextbox.Text) block inside the (ResponseLabel.Text) block.
3. Click the (NewResponseTextbox) element and drag the block (NewResponseTextbox.Text) to the end of the (SubmitResponseButton.clic) block. Then click the Text block category, and drag an empty text block to the end of the previous block.
The shape of the block becomes as follows:
App Preview
1. Choose Al companion command from the Connect menu.
2. Point the phone's camera at the code that will appear on the screen, and press the (Scan QR code) button to launch the application on the phone.
Continuously log custom response:
We will use the TinyDB1 component to store the custom message, so it will be preserved even if the application is closed.
To do this we follow these steps:
1. Go to the blocks screen, click the (TinyDB1) element, then drag the block (TinyDB1.StoreValue) to the area of the block inside the button click event block (SubmitResponseButton.clic).
2- Drag an empty text block from the text blocks and place it at the (tag) field, enter the text (responseMessage), then select the (ResponseLabel) item from the bottom of the books area, then drag the (ResponseLabel.Text) block to the (valueToStore) field.
Calling the custom response when opening the app:
In the previous procedure, we saved the custom response in the database component (TinyDB1) and there is another procedure that we need to do, which is to call this response when we open the application.
To do this we follow these steps:
1. Go to the blocks screen, click the screen element (Screen1), then drag the (Screen1.Initialize) block to the area of the block.
2. Click a component (ResponseLabel) under Block Categories, then drag the (ResponseLabel.Text) block into the screen initialization procedure (Screen1.Initialize).
3. Click a component (TinyDB1) under Block Categories, then drag a (TinyDB1.GetValue) block to the end of the previous block. Then drag an empty block of text from the Text block category and put it in the box ( ), enter text (responseMessage), and insert text (I'm driving right now, I'll contact you shortly,) in the other variable (valueifTagNotThere).
Thus, the custom response is called from the database when the application is running, and if there is no custom response, the text entered in the (valueifTagNotThere) field will appear as the response text.
App Preview
1. Choose Al companion command from the Connect menu.
2. Point the phone's camera at the code that will appear on the screen, and press the (Scan QR code) button to launch the application on the phone.
3. Clear the default text in the text box of the application, then press the button to show the text entered in the response address, and it is the text of the response that will be automatically sent to whoever sends you a text message (SMS).
4. Close the application, then open it again to find the custom response message appearing on it.
Read the incoming message:
In order to enable the application to read the incoming messages so that the driver does not get distracted by looking at them, we will use the TextToSpeech1 component to read the content of the sent message, and we will use the join function to collect more than one field for the component to read, then we will make it present a message with an incoming message, from a number that is entered Read it, then the message is read.
To do this we follow these steps:
1. Go to the blocks screen, click the screen element (TextToSpeech1), then drag a block (call TextToSpeech.speak) to the area of the block inside the message receipt component (Texting1.MessageReceived).
2. Click on the components of the text class, then drag a (join) block and place it at the end of the text-reading component, then press the blue button and drag the (String) variable more than once, and place it below the (join) variable to form new boxes in the join block.
3. Enter the texts and set the block variables as follows:
App Preview
1. Choose Al companion command from the Connect menu.
2. Point the phone's camera at the code that will appear on the screen, and press the (Scan QR code) button to launch the application on the phone.
3. Use another mobile to send a message (SMS) to the phone running the application, so that the message is read, and at the same time, it is automatically answered with the stored response message.
Send geolocation as part of the response message:
We can send geolocation coordinates with the response message, this is useful in business sectors that are interested in tracking the whereabouts of employees, and to do this we will use the location sensor component (LocationSensor1).
To do this we follow these steps:
1. Go to the Blocks screen, click the Variables block category, and drag the initialize global block to the Blocks area. Then enter the word (lastKnownLocation) in the name field of the global variable, drag an empty block of text into it and enter the text "Unknown".
2. Click the LocationSensor1 component under Block Categories, then drag the LocationSensor1.Location Changed event block to the Blocks area.
3. Drag the variable (set global lastKnownLocation to) and place it inside the location change event, then press the sensor component again and drag the (LocationSensor1.CurrentAd dress) block and put the previous block inside it.
4. We then move to the Texting1.MessageReceived block and add a join block in the message sending event, and allocate it as follows:
This completes the application.
Full App Blocks
App Preview
1. Choose Al companion command from the Connect menu.
2. Point the phone's camera at the code that will appear on the screen, and press the (Scan QR code) button to launch the application on the phone.
3. Use another mobile phone to send a message (SMS) to the phone running the application, so that the message is read, and at the same time, it is automatically answered with the stored response message, and the geographical location of the user is included.
--------------------
See tutorial in Arabic.