We can draw a square using the Canvas tool in appinventor mit, and specify the side length of the square by entering it using a text box tool.
let's do it.
Drawing Rectangle app in appinventor mit
Previously we used the Canvas component for creating simple two-dimensional (2D) graphics, in this app we will employ the Canvas component with TextBox and Button tools to perform drawing a Rectangle by entering its length and clicking in Canvas.
App Objectives
- Use Canvas Components to create a simple 2D Rectangle.
App Tools
Tool #1: Canvas
Palette: Drawing and Animation
Name: Canvas1
Use: decorate the application interface and cover it with a rectangle shape.
Tool #2: TextBox
Palette: User Interface
Name: Enter the square length
Use: Entering the value for the side length of the rectangle.
Tool #2: Button
Palette: User Interface
Name: Clear
Use: Erase the screen.
Steps
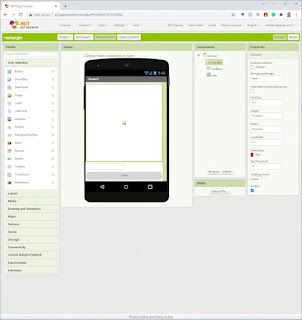
1. Drag the Button Tool, textBox tool, and Canvas tools from the Tools panel to the screen.
2. adjust to tool names and properties as in the next figure:
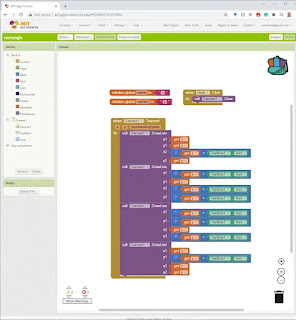
App Blocks
App Preview
You can preview the app in appinventor mit in many ways'.
1. Choose Al companion command from the Connect menu.
2. Point the phone's camera at the code that will appear on the screen, and press the (Scan QR code) button to launch the application on the phone.
3. Enter the value of the side length in the text box.
4. Click on the screen to draw a square on it.
5. Change the value of the side length, and draw other squares.
6. Use the clear button to clean the screen.