A QR code is a simple and incomprehensible code that carries a lot of information, such as people's names, email addresses, websites, or social media handles.
QR codes are made up of black modules arranged in a square shape on a white background. The encoded information can be any type of data, and a mobile phone can easily read them quickly.
Create an app inventor QR code
By using the BarcodeScanner component, an Android application can be created in appinventor mit so that we can read QR codes. We will learn how to do that in this article.
Know How to Create Physics and Mathematics Laws App
Scan QR Codes Without Downloading Apps
App Objectives
- Use the Clock component.
App Tools
Tool #1: Label
Palette:
Name: Label1
Use: Scanning the QR code displays its information in the address component.
Tool #2: Button
Palette:
Name:
Use: Display QR code information in text format.
Tool #3: BarcodeScanner
Palette: Sensors
Name: BarcodeScanner1
Use: Scanning the QR Code.
Adjust tool properties
Tool: BarcodeScanner
Setting: Deactivate the (useExternalScanner) checkbox.
Steeps
Add the app components mentioned above, as in the following screen:
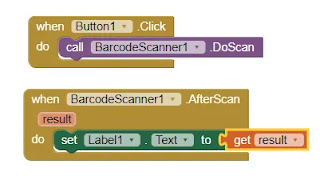
app inventor qr code Blocks
app inventor qr code Video
app inventor qr code QR
----------------------------------------
See this tutorial in Arabic